テーマ『Lightning』の投稿記事一覧ページのアイキャッチ画像を大きくする方法

ワードプレスの人気テーマ「Lightning」のアイキャッチ画像を大きく表示させる方法です。
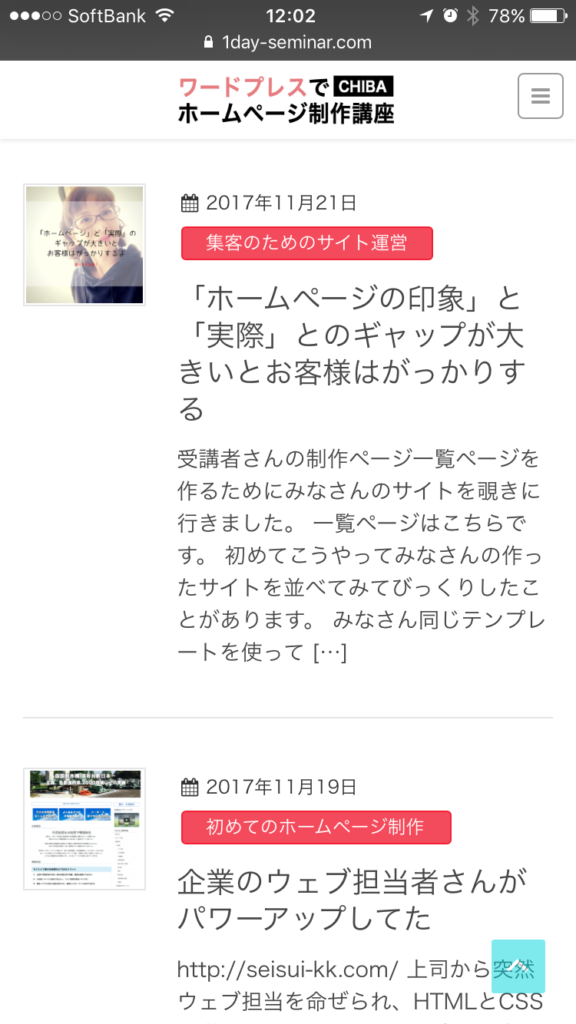
PCでの表示
この投稿記事一覧ページのアイキャッチ画像を少し大きくして、訴求力をアップさせたい。
私の場合は、PCでは150pxから260pxにサイズ変更しました。(希望のサイズで)
FBでシェアした時のOGP画像との関係で正方形を止めて横長長方形に変更しました(縦430px・横286px )
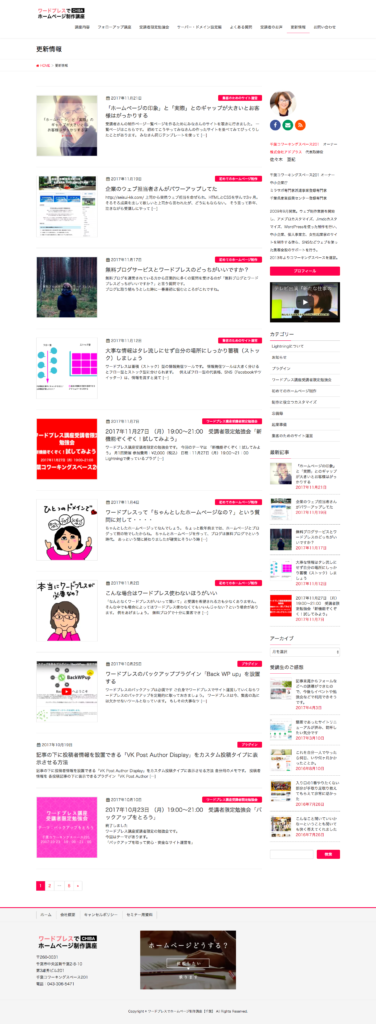
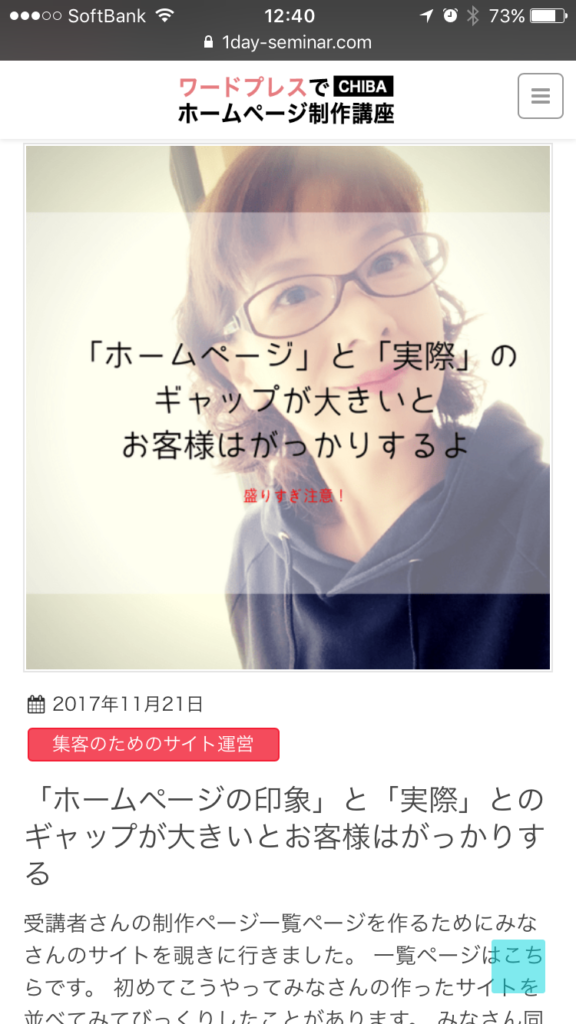
スマホでの表示
全面表示に変更です
アイキャッチ画像を大きく表示させる方法をお伝えしていきます。長くなります。
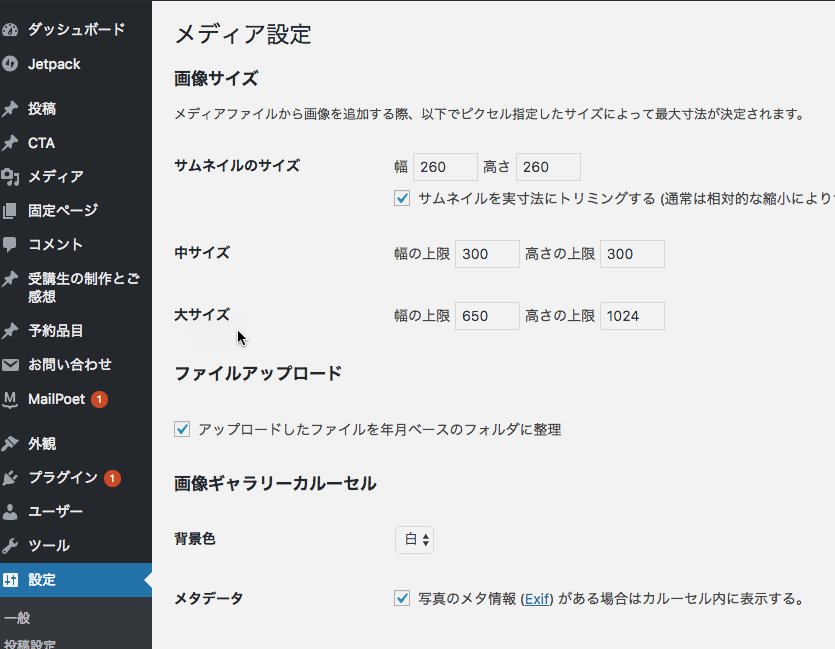
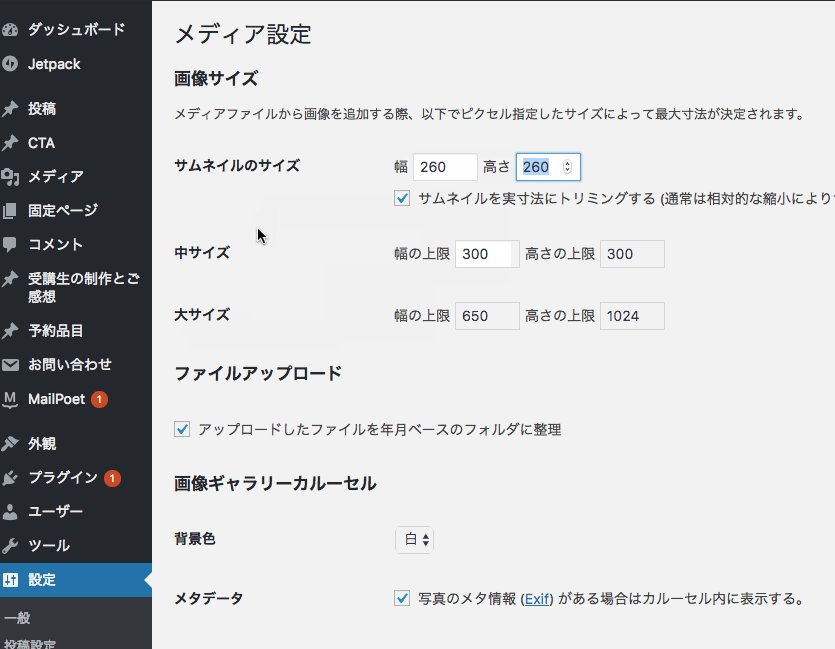
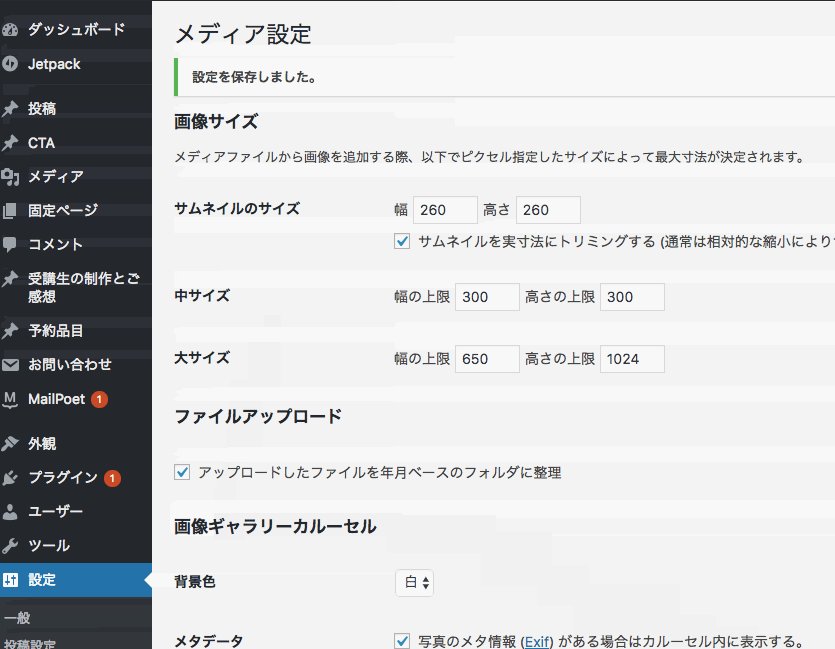
管理画面(設定)→メディアへ サイズ変更します。
表示させたいサイズを入力させます。私の場合は260px × 260px です。FBでシェアした時のOGP画像との関係で正方形を止めて横長長方形に変更しました(縦430px・横286px )
正方形でなくても構いません。

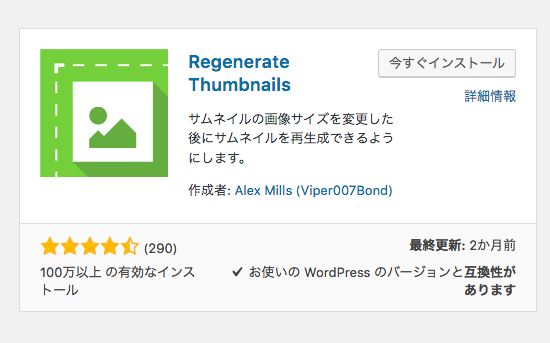
プラグイン「Regenerate Thumbnails」をインストールする
管理画面の(プラグイン)から新規追加、「Regenerate Thumbnails」を検索してインストールして有効化しましょう。

このプラグインは、今まで投稿してワードプレスの中に入っている画像のサイズを再生成するためのプラグインです。
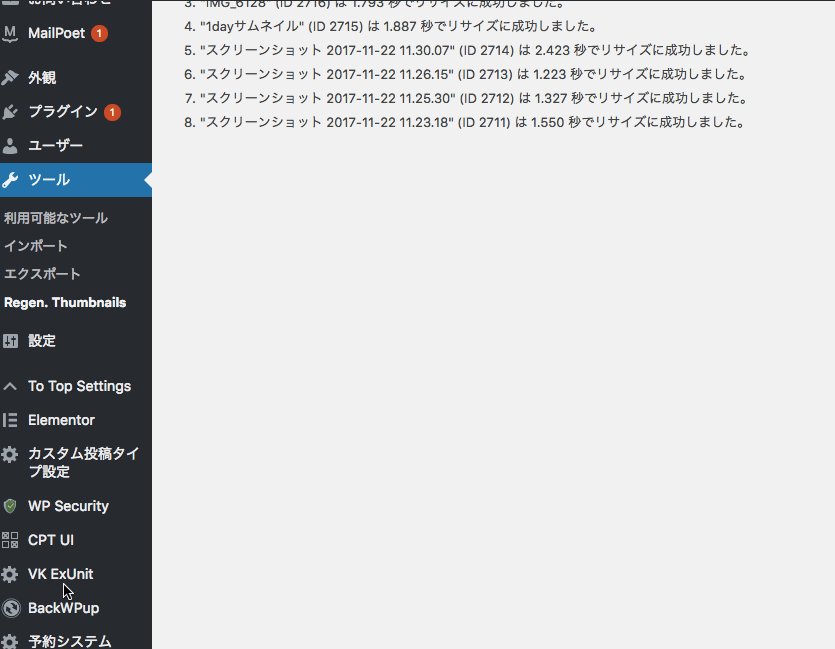
プラグインをインストールすると、ツール内に「Regen.Thumbnail」という記載がありますのでクリックします。

過去に投稿した画像が多いほど時間がかかります。
ここでお茶でも飲みながらゆっくり待ちましょう。
リサイズが完了したら、このプラグインは不要になるので、削除して構いません。
次はCSSのカスタマイズです。
管理画面の上にあるVK ExUnitの中にある「CSSカスタマイズ」の部分に下記のコードを記載します。
記載するコードはこちらです。コピペしてくださいね。
FBでシェアした時のOGP画像との関係で正方形を止めて横長長方形に変更しました(縦430px)
.media .postList_thumbnail{
width: 430px !important;
}
@media (max-width: 480px){
.media .postList_thumbnail{
width: 100% !important;
padding-right:0px!important;
}
}
これで、完了です。記事一覧ページを見てみてください。大きくなってますよ。スマホでの表示確認も忘れずに。ちゃんと表示されていれば完成〜!
ワードプレス講座を受講された方限定
「できない!時間ない!」という方はご依頼ください。
または教えてもらいながら自分でやりたい!という方は次回の勉強会、またはフォローアップレッスンへお越しください。
次回の勉強会は11月27日(月)19:00~です。