PC表示でハンバーガーメニューを表示する方法
今回は、Lightningテーマを使ってハンバーガーメニューを作成し、クリックするとサイドからスライドしてくるカスタマイズの方法をお伝えします。
最近では、パソコンでもハンバーガーメニューでの表示が多くなってきていますね。
ハンバーガーメニューとは、縦に並んだ三本の線で構成されたメニューです。
タップすると、メニューが横にスライドして表示されます。
ハンバーガーメニューは、画面のスペースを有効活用できるため、パソコンでもこちらの表示を希望される方も多くなってきました。
残念ながら、今の時点では、使用テーマ:Lightning プラグイン:Lightning G3 Pro Unit のデフォルトでは、この切り替えがまだ装備されていないようですが、CSSを追加することで、ハンバーガーメニューを簡単にカスタマイズすることができますので、是非試してみてくださいね。
表示例


ちなみに環境は、
WordPressバージョン:WordPress6.1.3
使用テーマ:Lightning
プラグイン:Lightning G3 Pro Unit 0.24.0
カスタマイズ → CSS追加に以下のCSSを追加してください。
追加するCSS
@media (min-width: 992px) {
body.device-pc .vk-mobile-nav-menu-btn,
body.device-pc .vk-mobile-nav {
display: block;
}
.vk-mobile-nav-menu-btn {
top: 20px;
}
.vk-mobile-nav-menu-btn.position-right {
right: 50px;
}
.admin-bar .vk-mobile-nav-menu-btn {
top: calc(32px + 50px);
}
.vk-mobile-nav-menu-btn {
width: 55px;
height: 55px;
}
.vk-mobile-nav.vk-mobile-nav-open.vk-mobile-nav-right-in {
left: calc(100% - 450px);
height: 100vh;
}
}
今まで表示されていたメニューは以下の設定になります。
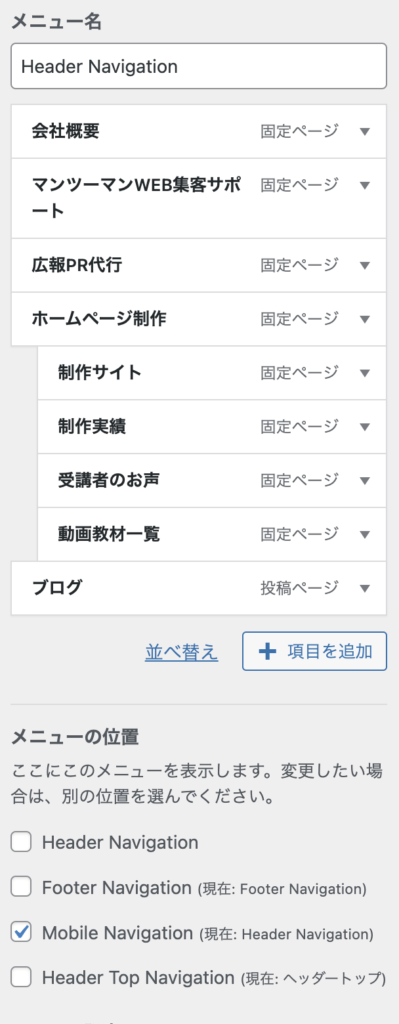
カスタマイズ → メニュー
Header Navigationにチェックを入れて表示されていたものをMobile Navigationに変更します。

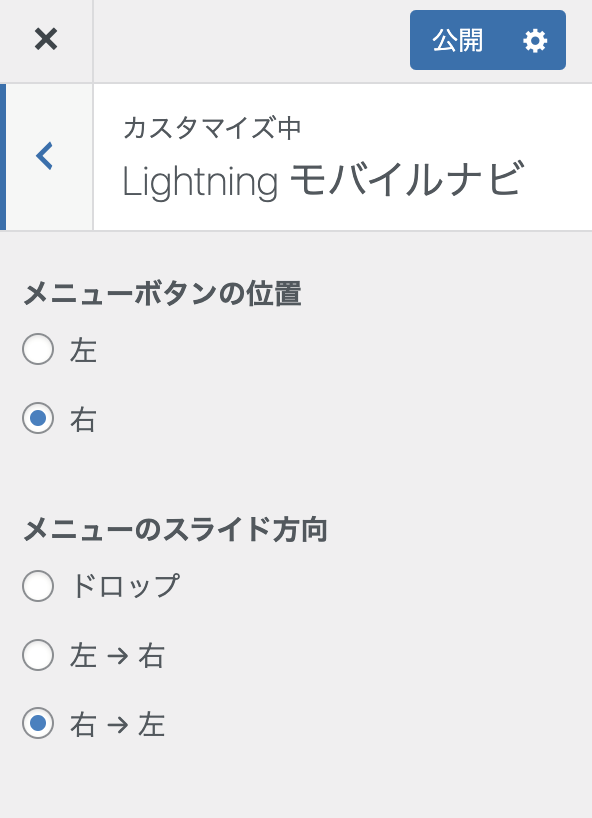
カスタマイズ → Lightning モバイルナビ