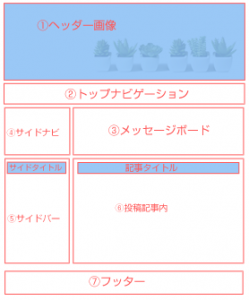
カスタマイズ
PC表示でハンバーガーメニューを表示する方法
今回は、Lightningテーマを使ってハンバーガーメニューを作成し、クリックするとサイドからスライドしてくるカスタマイズの方法をお伝えします。 最近では、パソコンでもハンバーガーメニューでの表示が多くなってきていますね […]
WordPress横並びの画像の縦横比を揃える方法
ワードプレス・画像ブロックを使って横並びの画像の縦横比を揃える方法をお伝えします。 本来なら同じ大きさの画像を用意する必要がありますが、ワードプレスの機能を使って簡単に縦横比を揃えることも可能ですので、是非活用してみてく […]
ワードプレスの人気テーマ「Lightning」のデザインと機能をパワーアップするプラグイン一覧
テーマ「Lightning」の機能はそのまま。 でも少しデザインを変えてイメージを変えたり、機能を増やしたりできるプラグインの紹介です。 Lightning デザインテーマ デモサイトを見る Lightning Pro […]
ブログに「目次」をつける方法(プラグイン:Table of Contents)
今日は、この文章の下の箇所に表示されている「目次」についての解説をします。 目次ってどうやって作るの? 投稿のテキスト量が長くなってしまった時、投稿の一番上にこういう目次があったら、便利ですね。 読者さんも読みたい項目を […]
2017年11月27日 (月)19:00〜21:00 受講者限定勉強会「新機能ぞくぞく!試してみよう」
終了しました
ワードプレス講座受講者限定の勉強会です。
今回のテーマは
「新機能ぞくぞく!試してみよう」
ワードプレス(テーマ:Lightning)でランディングページを作る強み
ドメイン自体にある程度のサイトボリュームがあり、サイトの価値がすでにある場合、その中でランディングページを作ると検索からのアクセスを見込める可能性があります。
また、固定ページを使って制作できるので、簡単に自分で制作、更新、修正ができます。
ランディングページは、主にSNSや有料広告からの誘導であると考えると、数日出稿した後、効果が見られない場合は、修正が必要になってきます。
そんな修正や再構築を手軽にできるのも大きなメリットになります。
テキストやボタンの配置を右寄せにしたい時
WordPressのバージョンが5.0に上がりブロックエディタというものできたので、テキストやボタンの配置は、以下の方法でなくても簡単にできるようになりました。 lightningのテーマでは、CSSフレームワークの定番 […]