ワードプレス(テーマ:Lightning)でランディングページを作る強み
WordPressのテーマ「Lightning」を使ってランディングページを制作。

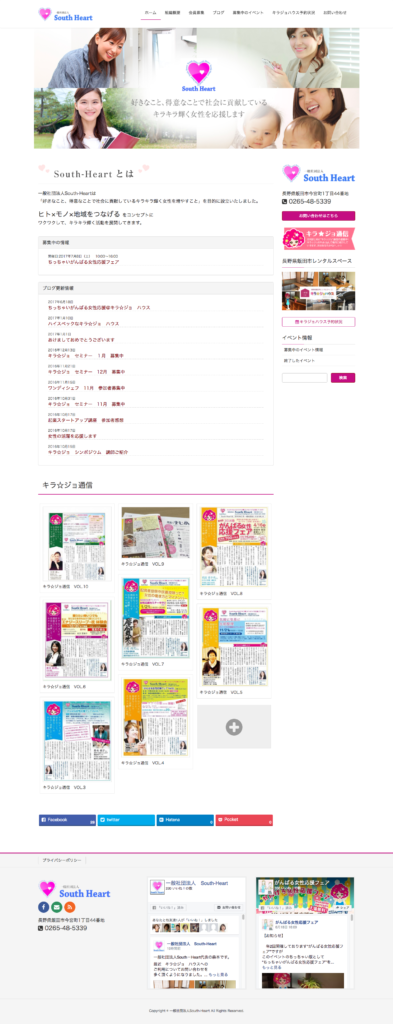
メインサイト
(http://south-heart.com/)

ランディングページ
(http://south-heart.com/iida-rentalspace)
左側はワードプレスで制作した一般社団法人のメインサイトです。
右側はこの団体が運営するレンタルスペースの告知ページです。
ワードプレス(テーマ:Lightning)では、固定ページを使ってランディングページを作ることができます。
事業内容がメインサイトの内容と違う場合や、広告からのアクセスを見込む場合は、ランディングページを上手に使うと効果的です。
ワードプレスでランディングページを作る強み
ランディングページを準備する時、そのページにどうやってアクセスを集めるかを考えなければいけません。
一つのドメインでたった1ページ作っても、検索エンジンからのアクセスは期待できませんので、SNSや広告からアクセスを考えます。
ドメイン自体にある程度のサイトボリュームがあり、サイトの価値がすでにある場合、その中でランディングページを作ると検索からのアクセスを見込める可能性があります。
また、固定ページを使って制作できるので、簡単に自分で制作、更新、修正ができます。
ランディングページは、主にSNSや有料広告からの誘導であると考えると、数日出稿した後、効果が見られない場合は、修正が必要になってきます。
そんな修正や再構築を手軽にできるのも大きなメリットになります。
テーマ:Lightningを使ってランディングページを作る方法
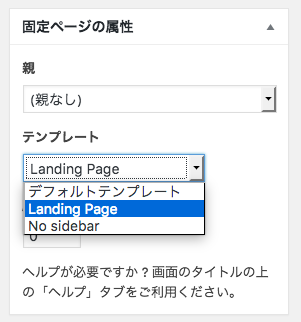
固定ページの投稿画面の右側にある「固定ページの属性」でLanding Pageを選択します。

選択すると、ページタイトルやパンクズリスト、サイドバーが非表示になります。
ロゴやヘッダーナビゲーションは表示されています。その状態でいい場合は、それで完成。
ロゴ、ナビゲーションを非表示にしたい場合は、こちらの非表示にする方法をご参照ください。