CPT UI(Custom Post Type UI)で作成したカスタム投稿タイプをExUnitのカスタム投稿タイプ設定に記事を移行する方法
このブログ投稿では、CPT UI(Custom Post Type UI)で作成したカスタム投稿タイプをExUnitのカスタム投稿タイプ設定に記事を移行する方法を説明します。
以前は、CPT UI(Custom Post Type UI)は、WordPressでカスタム投稿タイプを作成するための人気のプラグインでした。
私もよくこのプラグインを使って、カスタマイズしておりましたが、少し設定がややこしくて、はっきり言ってあまり好きなプラグインではありませんでした。
しかし、プラグイン「ExUnit」のカスタム投稿タイプ設定が実装されてから、非常にわかりやすく、ExUnitに移行することを検討している方もいらっしゃるかもしれません。
ということで、今回は、記事を移行する方法を説明します。
バックアップ
何をするにしても、プラグインやテーマを更新する際は、まずはバックアップを取ることを忘れずにね。
ちなみに、私のお客様の場合はいつも弊社のテストサーバーにまるっと同じサイトを非公開で作成しており、ここでテストをしてから、お客様の本サイトをいじります。怖いからね。
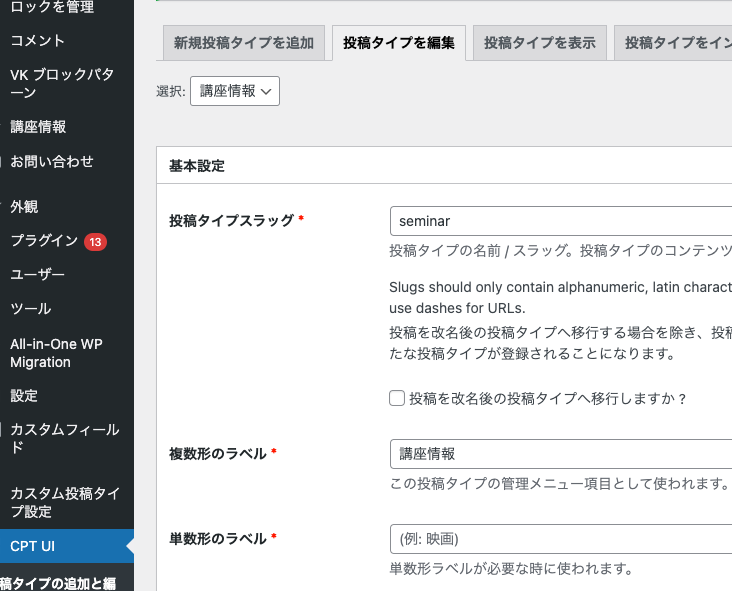
CPT UI(Custom Post Type UI)で作成したスラッグなど情報を控える
URLを引き継ぐために、投稿タイプスラッグと複数形のラベルの情報をメモしておきましょう。


投稿タイプを削除
※本当に削除してもよろしいですか?なおこの削除を行っても、関連付けられた作成済みコンテンツは削除されません。とアラートがでますので「OK」を押す。

こういうのを削除するって、ちょっと怖いけど、大丈夫です。関連付けられた作成済みのコンテンツは削除されません。
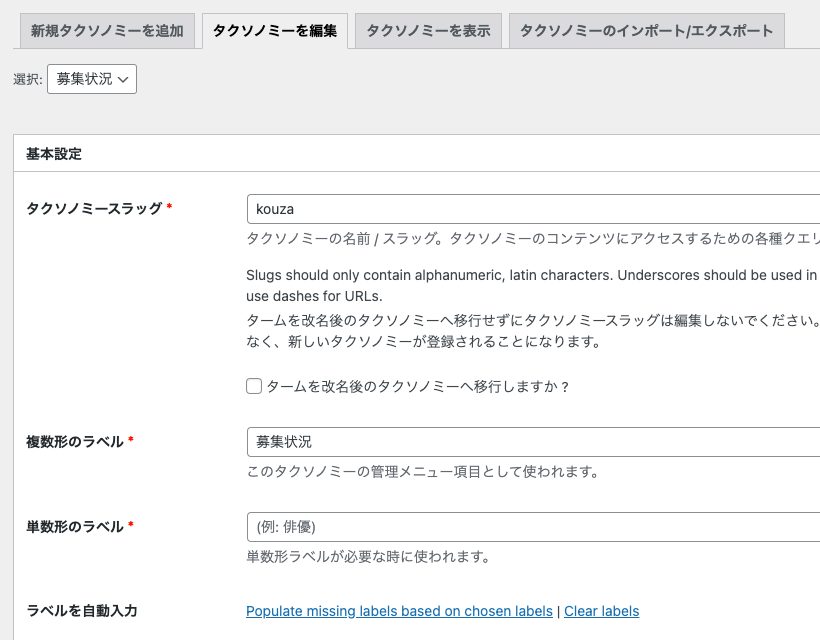
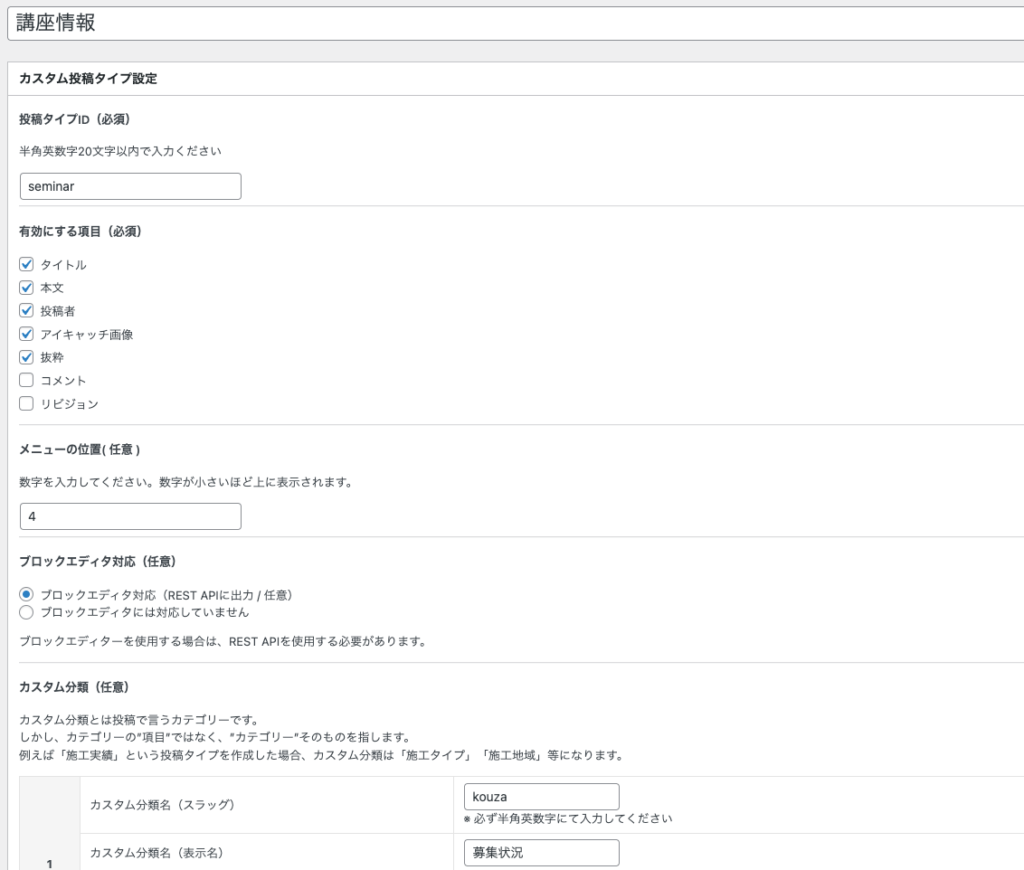
ExUnitのカスタム投稿の投稿タイプIDにスラッグを記載

投稿タイプIDとカスタム分類スラッグは、今まで使っていたものを同じスラッグで揃えましょう。
以前作成したカテゴリやタグも同じように揃えて作り直してください。ここは手作業のようですね。

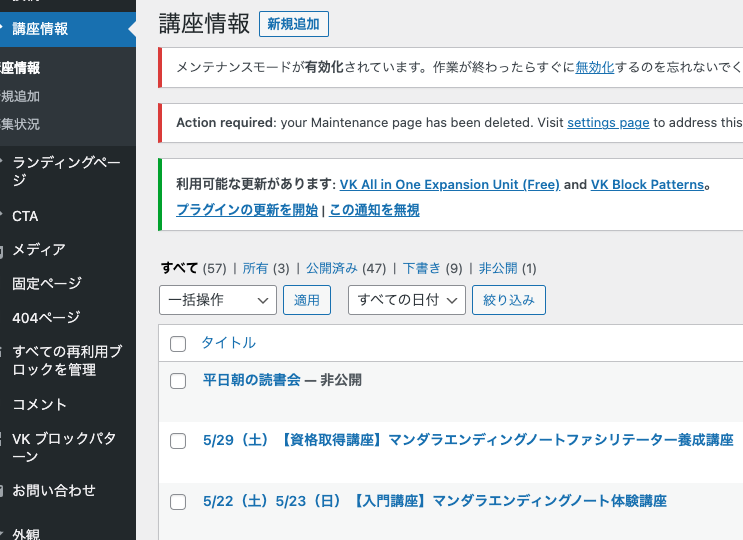
パーマリンク設定→保存
最後にパーマリンク設定→保存して、正しく表示されているかどうかを確認しましょう。
今回の方法では、記事は無事に移行できましたが、残念ながら、カテゴリ、タグは引き継ぎませんでした。
今回の私の場合は、それほど記事数もカテゴリ、タグの設定も多くなかったので、あとは手作業でカテゴリの設定を行いました。
不要になったプラグインを削除
最後に不要になった「CPT UI(Custom Post Type UI)」を削除しましょう。