ランディングページからブログ+ホームページまで時期に合わせてトップページを変化させる
ランディングページとは
ランディングページ(狭義)とは1ページで商品説明、メリット、お客様の声、資料請求やお問い合わせ、購入までを促す独立したページのこと。
ランディングページの役割は、最終目的地(資料請求やお問い合わせ、購入まで)まで1ページで完結させることです。
ここで問題になるのが、どうやってこのランディングページにアクセスを集めるかということです。
アクセスを集めるためにはリスティング広告が必要です。
つまりリスティング広告費をかけている間はアクセスが集まりますが、広告をやめた途端にアクセスが下がります。つまり広告費を払い続けるということです。
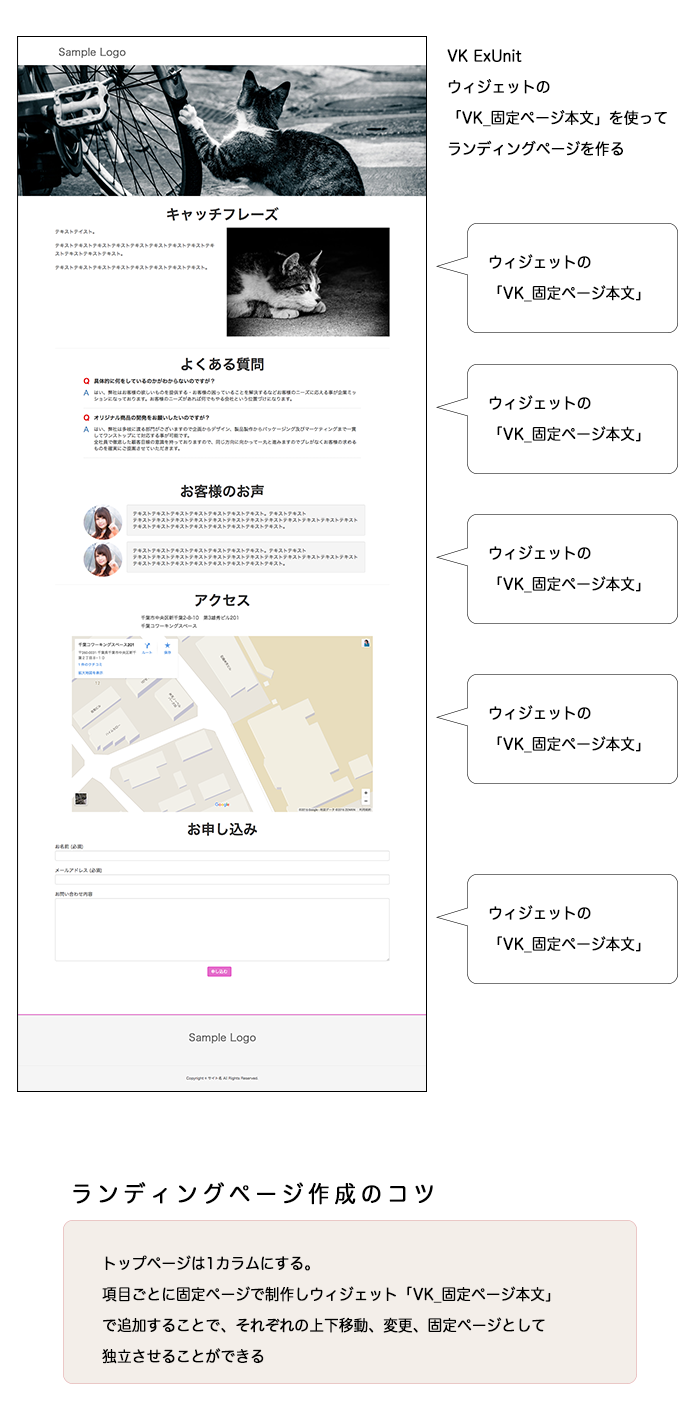
「Lightning」でランディングページを作る

項目ごとに固定ページを作り、ウィジェット「VK_固定ページ本文」でトップページに設置します。
項目ごとに固定ページを作ることで、ブロックの並び順を簡単に変更したりできます。
各ブロックで、見栄えのいい画像を作ったりして、効果を高めましょう。
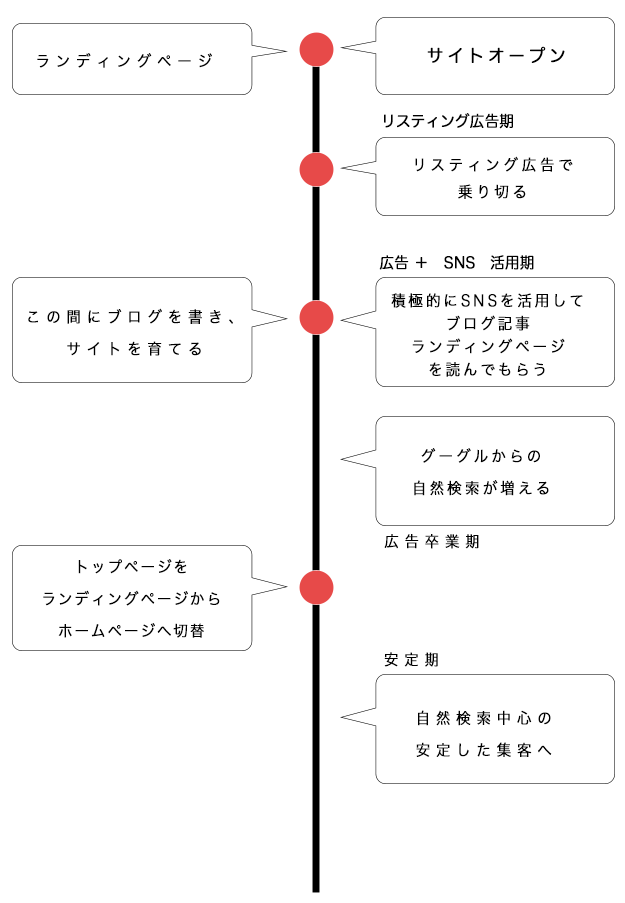
サイトオープン時のアクセスの集めにくさをランディングページ+PPC広告でカバー
サイトオープン当初は情報量が少なく、アクセスは集めにくいです。
ランディングページ+PPC広告でこれをカバーします。
その間に、着々とブログを更新していくわけです。
ブログ記事はSNSに積極的に上げて、SNSからブログ記事を、そしてランディングページへアクセスを集めることができます。

自然検索が増え、アクセスが安定してきたら、PPC広告をストップし、トップページをすべてのページへの目次的な役割を持たせるホームページに変更していく。
あるいは、その時、その時に応じたランディングページ、告知ページとしてトップを変更するのも一つの方法です。
一つのドメインの中で、しかもHTMLやCSSの知識が必要なくできる、この方法は大きいのではないかしら。