お客様目線でサイトを作っていますか?
サイトを自分で作ることのデメリットは・・・・・自分目線で作ってしまうこと。
しかし最大のメリットは、作った後に自由に変更、修正できることです。
トップページの最初に目が行くところに「自身のこだわり」や「自己PR」を載せていませんか?
お客様がどんな問題を解消したくてサイトに訪問するのかを考えましょう。
しかし「ユーザー目線」と思ってもなかなか自分で判断していくのが難しい。
そんな時はアクセス解析を参考にしてみましょうというお話です。
グーグルアナリティクスを見て、どんなお客様がサイトを見に来ているかを把握して、サイトを修正していく。
私が運営している千葉コワーキングスペース201を参考に説明していきます。
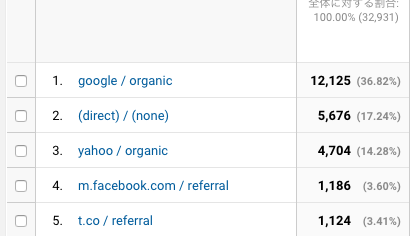
まずはどこから訪問しているか

上の図を見ると検索から来ている人が多い。つまり何かしらのキーワードで探していることがわかる。
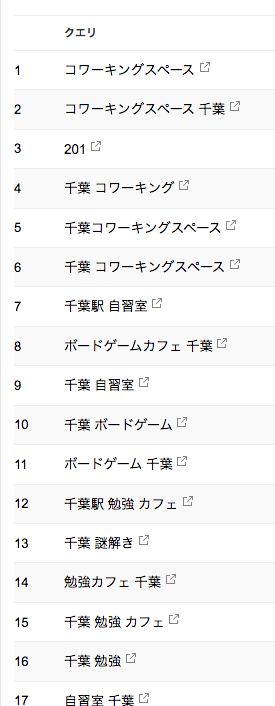
どんなキーワードで来ているかを見る。
キーワードは「サーチコンソール」で見てみましょう。

コワーキングスペースや自習室などがほとんど。
ここからわかることは
①新規の訪問者は、コワーキングスペースというものは知っている
②千葉で仕事や自習できる場所を探している
ということがわかります。
オープンしたばかりの時、コワーキングとは何?という説明をサイトの一番目立つ場所に掲載していました。
つまり、コワーキングとはなんぞや・・・みたいな説明は、今は目立つ場所に置く必要がない。ということがわかります。
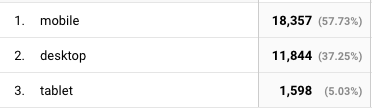
どんなデバイスで見てる?

半分以上がスマホユーザーです。
つまり小さな画面の中でサイドバーは下に下がってしまうので、トップページの上のコンテンツエリアの1番上に何を置くかが重要ですね。
アクセス解析の他の情報を見ていきましょう。
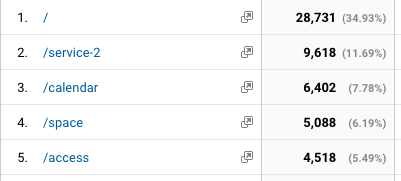
一番見られているページはどこか?

1.トップ
2.料金
3.予定表
4.スペース内の様子
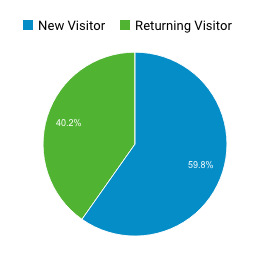
新規の人とリピーターさんの比率

上の情報から、訪問者が何の情報を知りたいか。
初めての訪問者は料金を見る。
リピーターさんは予定表を確認して201に来てもらうように促しているので、トップページでわかると便利でしょう。
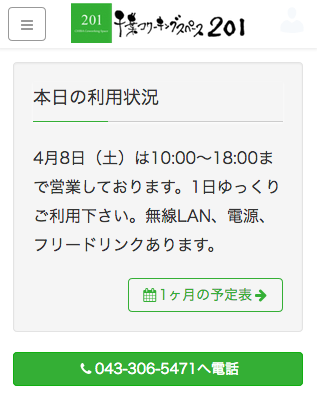
ということで、トップページの一番目立つ場所に、「今日のスペースの状況」と「1ヶ月の予定」へのリンクを表示することにしました。

以前は、デザインをよく見せるために大きめのヘッダー画像を置いていましたが、訪問者が何が必要でサイトを見に来ているかということを解析すると、必要ないと判断し削除しました。
これが正しい判断かどうかは引き続き検証しながら変更していきます。
あくまでも自分が見せたいものを見せるのではなく
お客様が必要としていることをわかりやすく見せる。
「ユーザー目線」と思っても自分で判断するのが難しい。
そんな時はアクセス解析を参考にして何度も見直して改善しましょうというお話でした。
何度も見直して改善できるところが自分でサイトを作る最大のメリットです。