テーマ「Lightning」でランディングページを作ってみた
Lightningの新しい機能にランディングページを作る機能が追加されました。
(Lightning のversion 2.6.0から)
FB広告出稿用にランディングページを作ってみました。
ホームページとランディングページの役割は違う
ホームページの役割
伝えることをわかりやすく項目分けして掲載する。
特にトップページは、そのサイト全体の目次という役割があり、訪問する方が興味のあるページを探してクリックしてもらうためにわかりやすくなっています。
そして潜在顧客を増やしていくこと。
ランディングページの役割
1つの商品に対して、その商品の説明から最後の購入(お問い合わせ)までを1ページ完結で。
広告出稿するならランディングページ
FB広告などのクリック課金型の広告を出稿するとなると、1クリックに単価幾らかの料金がかかります。
クリックしていただいたら確実に商品を知ってもらい興味ある方にはお申し込みまでしていただきたい。
ホームページのように色々なリンクがあり、色々巡っているうちに迷子になって離脱・・・ということはできるだけ避けたいわけです。
となると1ページで完結して見せられるランディングページがあるといいですね。
やるね、Lightning!!
Lightningで、作れるようになりました。
早速作ってみました。
1ページで商品紹介、メリット、料金、場所、申し込みまでを掲載するページです。
Lightningでランディングページの作り方
まずはLightningのバージョンを確認しましょう。
Lightning のversion 2.6.0からの新機能ですから、それ以下の方はバージョンアップしておいてくださいね。
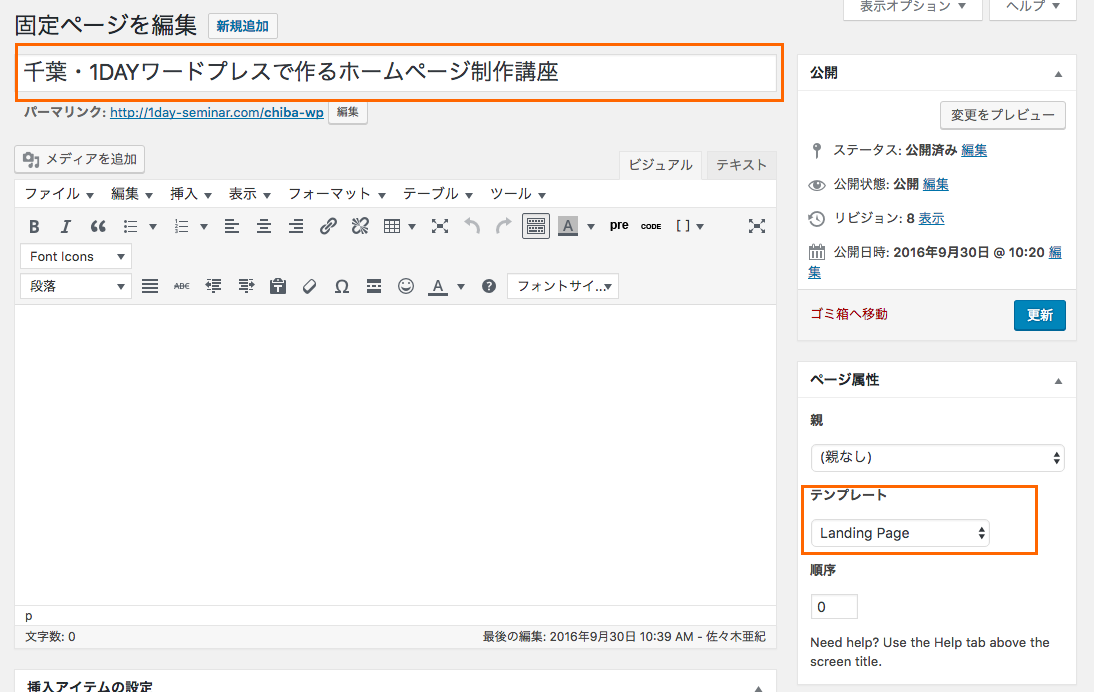
①固定ページ → 新規追加 でランディングページ用の固定ページを作る
 タイトルを入れて、右下のテンプレートのLanding Pageを選択します。
タイトルを入れて、右下のテンプレートのLanding Pageを選択します。
このページのみで編集していきたい場合は、投稿に掲載したい内容を記入すれば出来上がるのですが、
投稿の中身は空っぽでも大丈夫です。ウィジェットを上手に使って作っていきましょう。
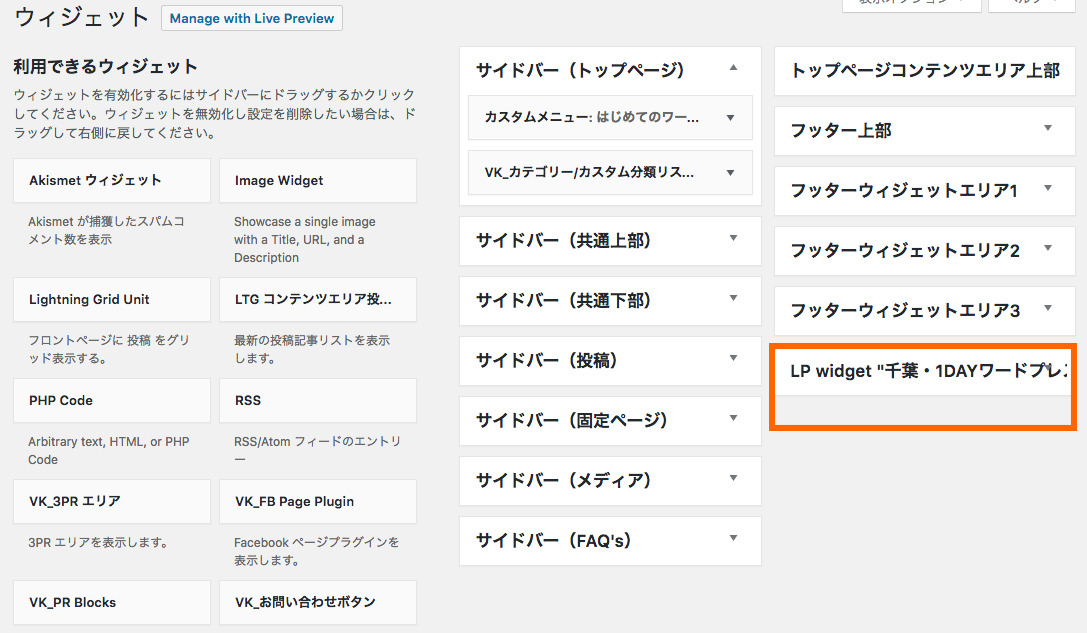
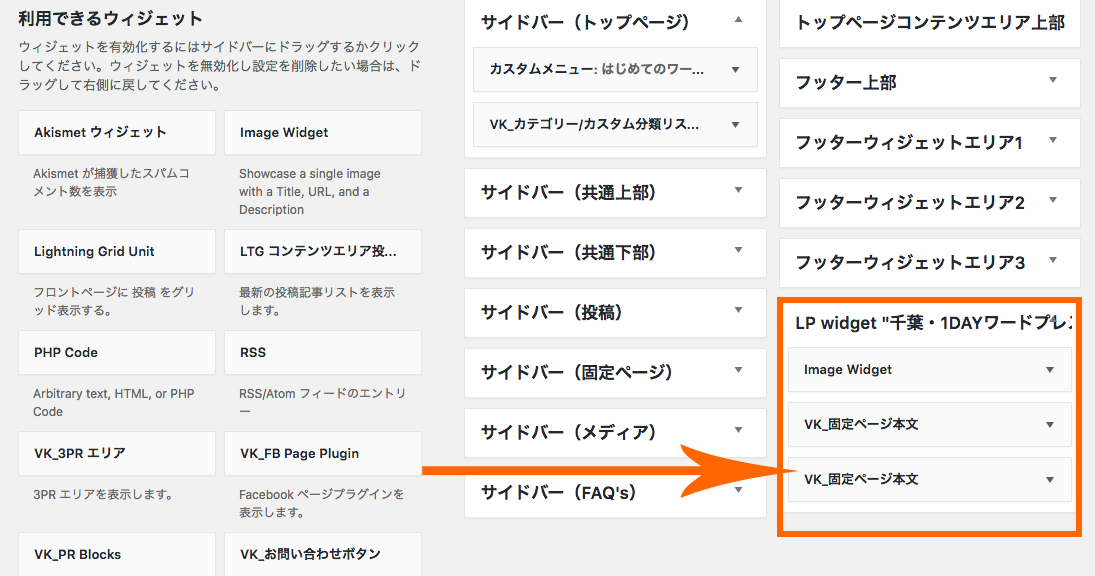
②外観 → ウィジェット

「LP widget "タイトル"」という項目が自動的に出来上がっているのが、わかります。
③ここに載せたい項目を左からドラッグします。

今回は、私の場合は、商品の説明ページ、料金ページ、お申し込みページをランディングページに掲載するので、「VK_固定ページ本文」を使います。
他に上部にイメージ画像を掲載したいので、プラグイン「Image Widget」を使いました。
あらかじめホームページで掲載している固定ページのウィジェットを使うのでページ内容を変更すると自動的にこちらも反映されるので、とても便利。
これで、ホームページ用の商品説明ページ、料金ページ、申し込みページを分かれているページを一つにまとめて、ランディングページの出来上がりです。
こんなページが出来上がりました。
ホームページ制作講座用のランディングページ
このページの最大のメリットは一から作るのではなく、あらかじめ作ってある固定ページを利用して作れること。
ぜひ、お試しください。
ランディングページを制作するウェブサービスもありますが、これならサイトと同じドメインでランディングページが作れる。このメリットは実はとても大きいのではないでしょうか?